お待たせ致しました。お待たせしすぎたかもしれません。
この度、フットサル大学 フットテックの新ブログとWeb版フットサル戦術ボードアプリをリリースすることをお知らせ致します。
フットサル戦術ブログのリリース

読者がフットサルをより簡単に理解しやすく出来るよう、記事の構成、サイト設計、デザイン等を緻密に練った結果膨大な時間(約半年)が掛かってしまいました。
フットサルのプレーモデルを考慮してゴール(目的)から逆算して設計されているため恐らくどんな本、ブログ、動画より理解しやすく出来ている自身があります。
今現在50記事ほど公開されていますが、今後も随時更新していく予定です。
是非、記事に少しでも目を通して頂き、良い記事だと思ったらSNSやチームで共有して頂けると幸いです。
市販の参考書、ネット上の情報、フットサルに詳しい方々との対話等を踏まえて誤りの無いように記事を仕上げている所存ですが、誤りが必ず無いとは言い切れません。
もし、誤りを見つけましたらお問合せフォームやDMにて教えて頂けると幸いです。
(みんなでより良いものを仕上げていければ幸いです。)
個人的にお気に入りの記事は以下の記事です。
定位置攻撃における配置を3段構造に分解した考え方、そして角度や距離感まで考慮して言語化した二人組の関係は必見です。
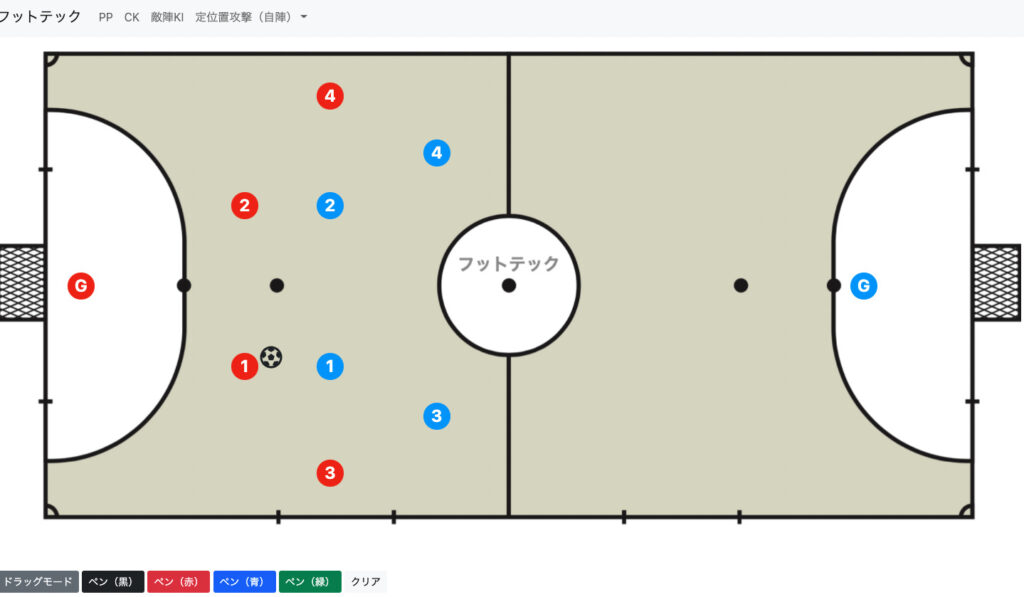
フットサル戦術ボード(web,PC用)リリース

フットサル戦術ブログに続きまして、web版のフットサル戦術ボードのリリースを発表致します。
- ドラッグ&ドロップ機能
- ワンクリック配置機能
- 書き込み機能
現段階ではこの3つの機能しかなく使い方をわざわざ説明しなくても分かるレベルで非常にシンプルなつくりになっています。
端末はまだPCにしか対応していません。
なぜ作ったのか?
フットサルの戦術に限らず何かを学ぶ上でインプットした内容をアウトプットすることは非常に重要です。
フットサル戦術ブログをただ読んで理解した気になるのではなく、誰かに説明するようにボードで選手を動かし、自分が理解出来ているかを再確認して欲しい願いがあります。
しかし、すべての人が戦術ボードを持っているわけではないので誰しも手軽に使える戦術ボードがあればより多くの人の手助けになるのではないかと考えました。
また、動作は非常に軽いのでzomm等でのオンラインミーティングでも手軽に使って頂けると幸いです。
(ボードの画面を画面共有しながら駒を動かしてください。)
どのように作ったのか?
今現在、私一人で開発しています。今リリースしているアプリは数日で作ったMVP(minimal variable product)です。
使っている技術は
- Vue.js
- Nuxt.js
- Node.js
- Typescript(Javascript)
- Firebase
もし、開発に興味がある方がいらっしゃいましたらDMして頂けると幸いです。
今リリースしているものはまだテスト段階のため最低限度の機能しかないベータ版となります。
ユーザーの声を聞きながらサービスの改善に努めて参りたいと思いますので宜しくお願いします。
今後の展望
フットサルの戦術に特化したボードをに仕上げていきたいと考えています。
現に似たような戦術ボードのサービスはいくるかあると思いますが、フットサルに特化したweb版戦術ボードはほぼ無いです。そのため、フットサルの戦術に特化して他のサービスとの差別化を図りたいと考えています。
今後は以下の機能の導入を考えています。
- レスポンシブ(スマフォ)対応
- ユーザー登録、ログイン機能
- リアルタイム共有機能
- アニメーション機能
- オブジェクトの生成、変形機能
フットテックの使命:フットサル×テクノロジー

フットサルの戦術に詳しい人はたくさんいると思います。
テクノロジーに詳しい人も山程いると思います。
しかし、フットサルの戦術に詳しいかつテクノロジー(IT,web技術)に詳しい人は非常に希少であると思っています。
東工大の技術力を駆使して発展途上のフットサル界をDXしていくのが私達の使命であり、今回リリースしたフットサル戦術ボードはその手段の1つです。
 Tokyo Tech. F.C.
Tokyo Tech. F.C.